FLASH 8

Si buscas
hosting web,
dominios web,
correos empresariales o
crear páginas web gratis,
ingresa a
PaginaMX
Por otro lado, si buscas crear códigos qr online ingresa al Creador de Códigos QR más potente que existe


mi primera animacion en flash 2
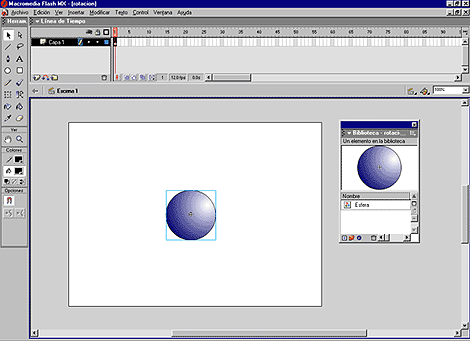
Vale, ya hemos definido el símbolo en la biblioteca. Ahora vamos a empezar a trabajar con la animación propiamente dicha. Lo primero que debemos de hacer es salir del espacio de creación del símbolo y colocarnos en el escenario de la animación. Para ello, pincharemos en la palabra Escena 1 que aparece en la parte superior izquierda del escenario.
Ya dentro del escenario, vamos a incluir en el primer fotograma el símbolo que acabamos de crear. Antes de nada, iremos a la ventana biblioteca (si la tenéis cerrada podéis abrirla con Ventana > Biblioteca) y seleccionaremos el símbolo esfera. A continuación, pincharemos y arrastraremos el símbolo hasta el escenario. El resultado debería ser algo como lo que se muestra en la imagen inferior:

Podemos observar que el círculo vacío del primer fotograma se ha convertido ahora en un círculo lleno, lo que significa que la imagen clave no esta vacía.
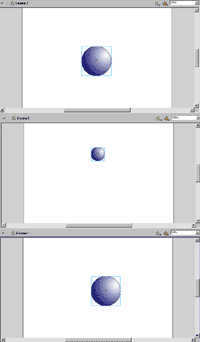
Pasemos ahora a estudiar el tipo de animación que vamos a hacer. Como hemos dicho, pretendemos simular un movimiento de traslación de la esfera con una trayectoria elíptica, dando la impresión de un círculo en perspectiva. Esta animación podría ser definida por tres imágenes clave:
- La esfera situada en primer plano al principio de su movimiento.
- La esfera situada en segundo plano a mitad de su ciclo de traslación.
- La esfera llegada al final del ciclo, aproximadamente en la misma posición que la primera esfera.

De modo que ya disponemos de la primera imagen clave. Ahora, introduciremos la segunda en el lugar aproximado que le correspondería. Para ello llevamos a cabo las siguientes operaciones:
-
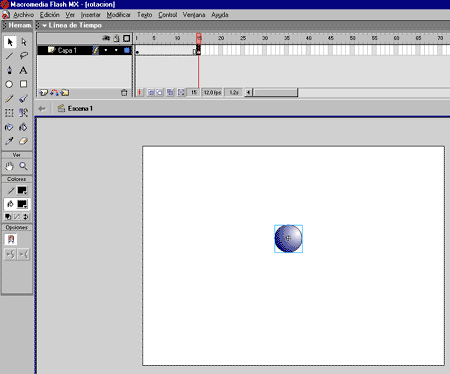
Insertamos una imagen clave en la capa 1, más o menos sobre el fotograma 15.
Para ello nos situamos en la capa 1, en el fotograma 15. Pulsamos el botón derecho del ratón y seleccionamos Insertar fotograma clave. Podemos observar como, una vez realizada la operación, un nuevo círculo aparece en ese fotograma, indicando la presencia de otra imagen clave que será idéntica a la imagen de nuestro primer fotograma..
-
Modificamos este nuevo fotograma clave.
Para ello, situados en este fotograma, seleccionamos el objeto (u ocurrencia) y modificamos su posición y tamaño. La posición la modificamos empujándolo hacia arriba con la tecla del cursor o bien pinchando y arrastrando, como ya hemos visto antes. Para modificar el tamaño, seleccionaremos la herramienta transformación libre. Una vez hecho esto, seleccionaremos la opción escalar, que nos permitirá bloquear las proporciones del objeto y reduciremos el tamaño de la esfera pinchando y arrastrando en uno de los puntos de las esquinas de la marca que rodea la esfera.

A continuación vamos a crear el tercer y ultimo fotograma clave, correspondiente al momento en que la esfera esta a punto de completar el ciclo. Este fotograma debería en principio parecerse al primero con la diferencia de que la esfera no ha llegado a completar el ciclo, sino que esta de cera de conseguirlo. Realizaremos los siguientes pasos:
- Insertamos un fotograma clave vacío en el fotograma 29 (Insertar>Fotograma clave vacío)
- Volvemos al fotograma 1 y lo copiamos (Edición>copiar)
- Volvemos al fotograma 29 y lo pegamos (Edición>pegar)
Tu Sitio Web Gratis
© 2025 FLASH 805200